Sketch–简单图标绘制
近期项目中开发的项目中需要一些图标,刚好前段时间看了下Sketch的简单操作,就自己上手实践绘制一下。
创建Artboard

打开sketch的之后的主界面就是上图这样子了。选择上方工具栏最左边的➕insert按钮添加一个Artboard,并在左边的列表中的iOS Icons这一组中选择80-Spotlight。这样就创建了一个80*80像素的Artboard。
通过简单图组合形绘制图标
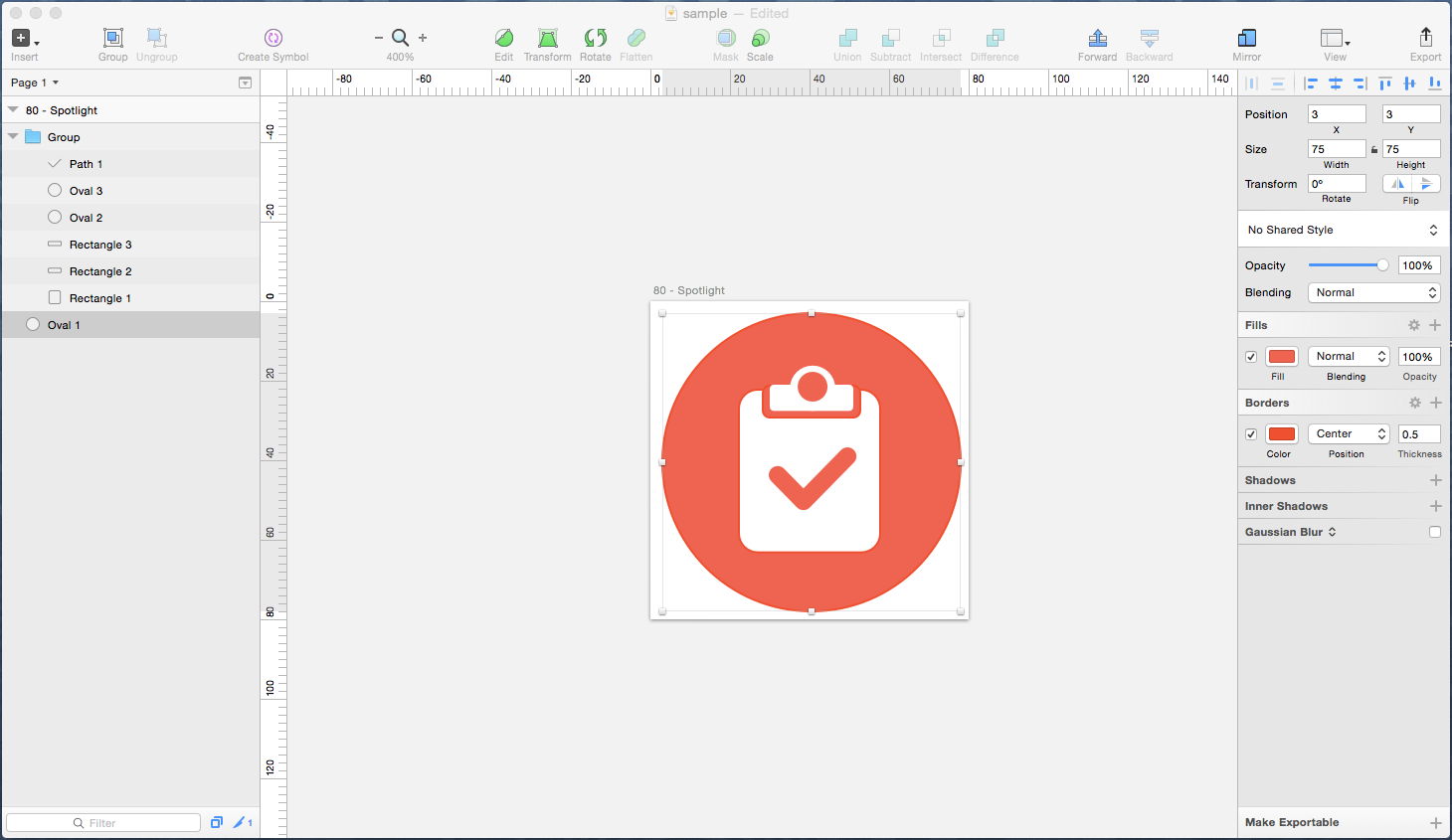
 这个就是要绘制的图标了。
这个就是要绘制的图标了。
其实许多sketch绘制的图标并不是像在纸上画画一样直接绘制出来的,而是通过许多不同的图形相互组合,互相遮盖组成的。
这个图标主要用到的图形是圆形和圆角矩形,都通过Insert->Shape来添加。 绘制的图标是一个有一个对勾的写字板。主要是由红色的背景圆和白色的写字板组成的。图标的主体结构并不复杂,唯一麻烦一点的就是写字板顶部夹子的部分。夹子部分主体层次由底层到顶层的是红色的圆角矩形,白色的圆角矩形,白色的圆形,红色的同心圆。最底层的红色和其上层的白色圆角矩形形成了夹子方形的部分,红色的圆角矩形被遮盖之后只留下一个凹形的红边,以此来作为夹子与板子的分界,同理两个同心圆形成了夹子的圆孔部分。
板子上的对勾是一个Path,Path用起来很像Windows里画图的钢笔那个工具,画好对勾将端点和转角都设置为圆角,设置Path的粗细和颜色就完成了。剩下的工作就是细节调整,比如每个红色圆角矩形和圆形都有一个和填充色相近的更红一些的border。再经过对齐调整,大小调整等这个图标就完成了。
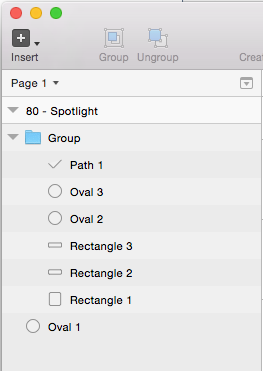
图标的层次如下图。

border颜色的选色
再绘制图标的时候经常会遇到需要添加一个较填充色更为深色一点的border,但用什么颜色的就难倒了我,于是自己摸索了下发现了一个小方法。
在使用sketch添加border的时候,先将图形的填充色设置好,然后添加一个纯黑色的border,再将border的alpha值设置为25,这时候的border颜色就比较令人满意了。至于25这个数值,这只是个人比较满意的透明度,需要根据不同情况调整。
